1. Server/Hosting Technical Requirements
| Magento 1.x | Magento 2.0 | |
|---|---|---|
| Supported web-servers | Apache 1.3.x Apache 2.0.x Apache 2.2.x |
Apache 2.2 or 2.4 |
| MySQL | MySQL 4.1.20 and better | MySQL 5.6.x |
| PHP | PHP 5.4 for CE 1.9 and better Early CE versions support PHP 5.2.13 - 5.3.24 |
PHP 5.6.x PHP 5.5.x |
| Required PHP extensions | PDO_MySQL simplexml mcrypt hash GD DOM iconv curl SOAP |
PDO/MySQL mbstring mcrypt mhash SimpleXML curl xsl gd, ImageMagick 6.3.7 (or later) or both SOAP intl |
| Supported browsers | Microsoft Internet Explorer 7 and better Mozilla Firefox 3.5 and better Apple Safari 5 and better (Mac OS) Google Chrome 7 and better Adobe Flash plugin is required |
Internet Explorer 9 and better(Windows) Mozilla Firefox latest, latest-2 Google Chrome latest, latest-2 Apple Safari 5 and better (Mac OS) Apple Safari Mobile for iPad, iPad Mini, iPad with Retina Display (iOS 6 and better) Apple Safari Mobile for iPhone 4 and better; iOS 6 and better |
| Caching (optional) | redis-server v2.6.9 and betterphpredis v2.2.2 and better | Redisv 3.0 Varnish v3.5 or latest stable v4.x Memcached latest version |
| Composer | Latest version |
The system requirements of Magento 2.0 are more demanding in comparison with the previous versions and ask more additional extensions and supporting technologies.
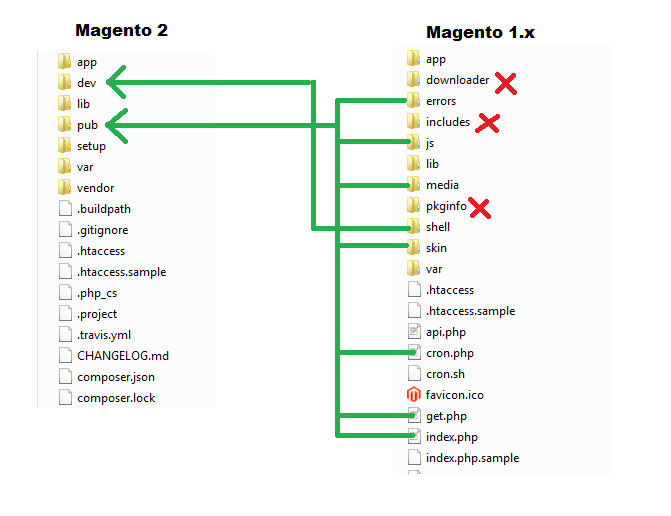
2. Root Folder Structure
There are significant changes in the Magento 2.0 file structure. As you can see from the image below, everything has moved under "app" file. And each module has its own "view" file. These changes help module developers to change or customize the core structure easily and flexibly.

3. The Usage of Technologies
The new technologies consist of the latest versions of PHP, JQuery, CSS3, etc. You can see the differences between Magento 2.0 and Magento 1.x in the table below.
| Magento 1.x | Magento 2.0 |
|---|---|
| Sass/Compass | HTML5, CSS3 |
| Prototype Javascript library in core | LESS Compiler |
| Jquery in rwd package | RequireJS |
| Additional Javascript libraries | Apache 2.2 or later |
| Additional Javascript libraries HTML5/CSS3 | PHP 5.5.x |
| PSR Compliance | |
| Install needed components via Composer | |
| Magento UI library | |
| Full page caching | |
| Magento performance toolkit |
4. Page Loading Performance
If Magento 1.x has known with a bad reputation regarding page loading performance, Magento 2.0 is declared to be faster and more secure than Magento 1.x. It is due to Indexers improvement, new Magento performance toolkit to verify and optimize system performance. To help reducing server load and speed up the page load, Magento 2.0 is also integrated with Varnish Cache. For the overall view about performance comparations between Magento 1.x and Magento 2.0, you can find more here.
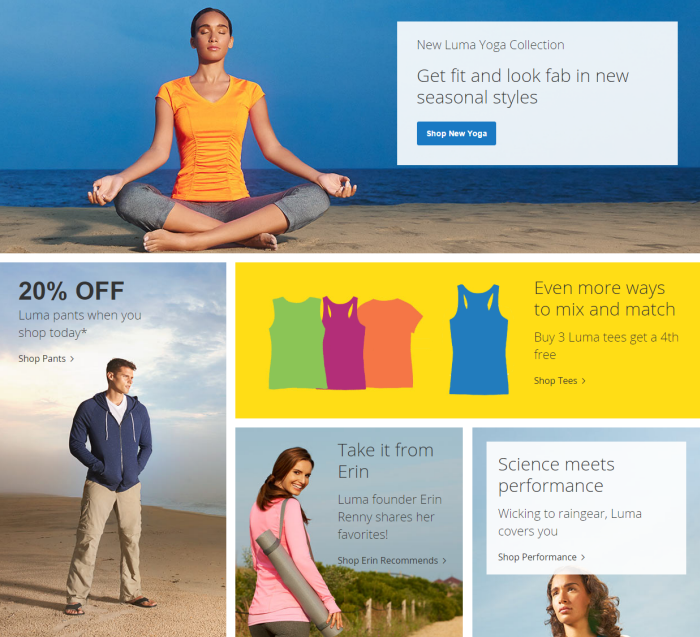
5. Default Theme and Admin Panel
Magento 2.0 comes with new, clean, eye-catching theme that has some substantial changes compared to Magento 1’s Madison Island theme, including tile structure, fully responsive images and typography, and better performance.

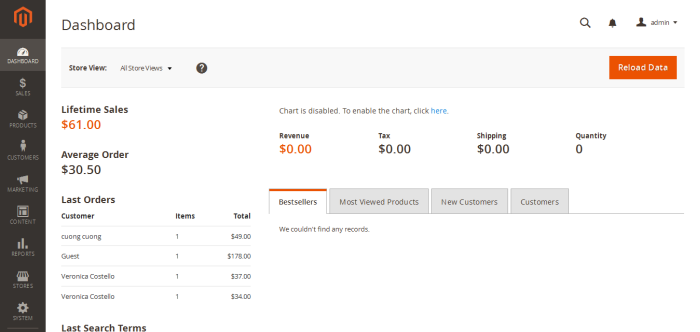
The back end UI is more user-friendly and intuitive. Its supported many features like adding video for product, popup zoom image, Google richsnipet integrated as well. These enhancements reduce many manipulations for user.

Conclusion
We have just given you the overall view of Magento 1.x and Magento 2.0. In order to make decision that leave or stay completely depends on your current site conditions.
If your site is running smoothly and you have no plan to be a market leader at present, may you should stay with the current Magento version. Since any customizations made in the themes or extensions in the current Magento platform can not be transferred to Magento 2. Furthermore, Magento 2.0 modules still do not develop widely.
In case your current site is outdated or even newer version but having serious performance issues, now would be a great time to plan for upgrading.
Thanks for reading!




