What is Page Builder?
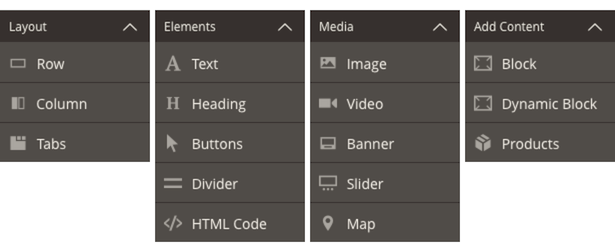
Page Builder is a Magento extension for creating content by dragging-and-dropping pre-built controls. We call these controls “content types.” The available content types are shown in Page Builder’s menu:

These content types provide several key features, including:
For end-users, this means no coding required. For you as a developer, it means you will use content types to customize Page Builder in order to meet the end-user’s needs. There are two ways to customize Page Builder using content types:
How to use Page Builder?
Page Builder makes it easy to create content-rich pages with custom layouts that enhance your visual storytelling, and drive customer engagement and loyalty. Here are just a few of the many Page Builder features that are designed to improve quality, and reduce the time and expense of producing custom pages:
- Advanced content tools
- Full-page layouts for CMS pages, products, and categories
- Real-time editing from the workspace
- Drag and drop page design
- Rich assortment of content types
- Custom product attribute input types
Starting with the 2.4.3 release, Page Builder provides a unified native CMS tool across Adobe Commerce and Magento Open Source. However, Page Builder in Adobe Commerce adds in the ability to leverage the rest of the Experience Management tools to enable merchants to deliver engaging, personalized experiences and campaigns: Staging and preview, Personalized content, Product Recommendations, with additional capabilities to come.
To update default settings, you can change the default page layout and enable more advance Page Builder features. You can also integrate Google Maps to incorporate location content in your pages.
Review the components of the Page Builder workspace and how they enable you to create engaging content for your stores.
If you are just getting started with Page Builder, you can get up to speed quickly by completing the tutorials and building a sample page, reusable content block, and catalog page for product listings.
Explore the _Layout_ section of the Page Builder panel, and how to use these tools to add rows, columns, or tabs to the Page Builder stage.
Explore the _Elements_ section of the Page Builder panel, and how to use these tools to add text, headings, buttons, dividers, and HTML code to any layout container on the Page Builder stage.
Explore the _Media_ section of the Page Builder panel, and how to use these tools to add images, video, banners, sliders, and Google Maps to any layout container on the Page Builder stage.
Explore the _Add Content_ section of the Page Builder panel, and how to add existing content components to the Page Builder stage.
Developer information
Page Builder installs with Adobe Commerce 2.4.x with all features enabled by default. For information about changes included in module releases, see the Page Builder Release Notes. The Page Builder Guide in developer documentation provides details about module architecture and customization.Hope this information is useful to you! Thanks for reading!