1. Basic Performance Optimization Settings for PrestaShop 1.7
1.1 Smarty Tab

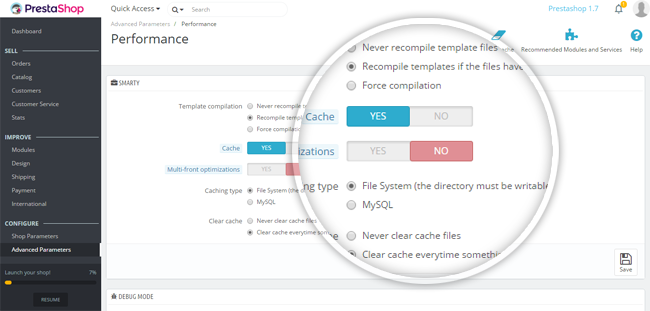
Firstly, go to your PrestaShop back office >> ADVANCED PARAMETERS >> PERFORMANCE >> look SMARTY section
Configure Smarty settings as following:
- Template Compilation: Never recompile template files
Select this option will speed up your store, but you need to make sure that you are done editing files and completely satisfied with the current design. - Cache: Yes
Enable the Cache to enhance performance and reduce delays once you're done customizing your front office theme. - Clear Cache: Clear cache every time something has been modified
The cache of your website will be cleared once something changes. Clear cache will help your customer see the latest changes of your website.
1.2. CCC (Combine, Compress and Cache)

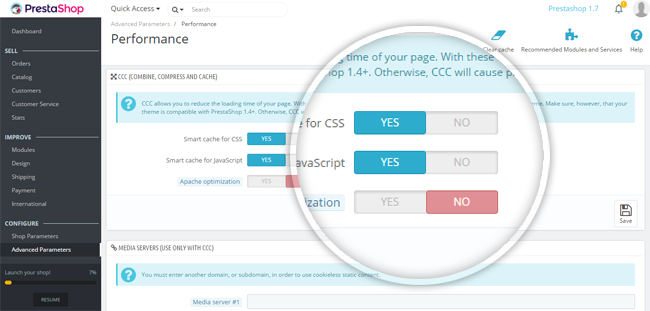
In the PERFORMANCE section >> look at CCC (Combine, Compress and Cache) section
CCC is a set of tools aimed at minimizing website loading time:
- Smart cache for CSS: Combine compress and cache CSS type files.
- Smart cache for JavaScript: Combine compress and cache JavaScript type files.
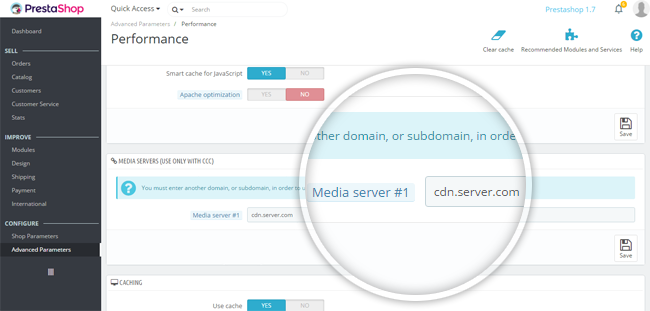
1.3. CDN (Content Delivery Network)

Setting up CDN is especially valuable for websites, it enables to reduce the distance between your server and your visitors. You can use services like MetaCDN or MaxCDN and fill in your media service information in Prestashop.
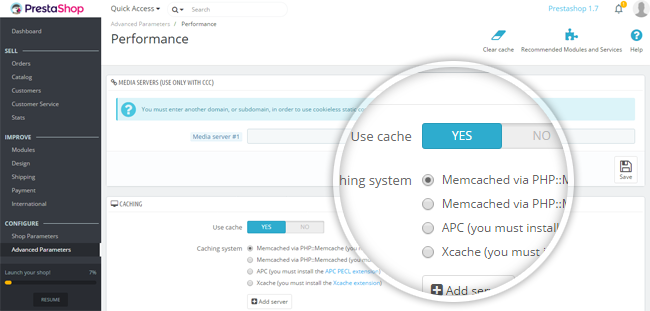
1.4. Caching System

Scroll down to the Caching section >> Enable Use cache >> Choose Memcached via PHP::Memcache
Memcached helps you to handle many problems facing large data caches and is already used by Wikipedia, Twitter or Craigslist.
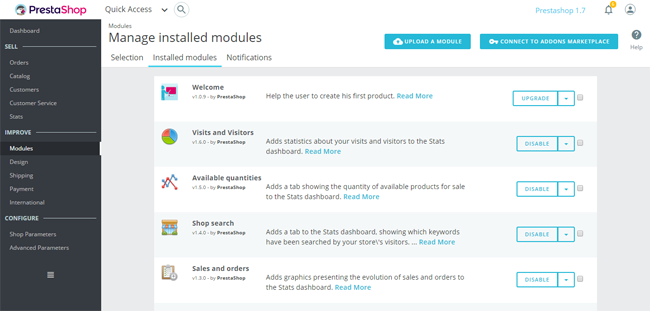
2. Removed unused modules

The default Prestashop 1.7 comes fully-equipped with more 500 essential features and modules. There are so many modules that you will not use on your store, you are recommended to disable and uninstall these modules to avoid loading them. And you should use Google Analytics for tracking your site traffic and conversions and disable shop stats.
3. Web Hosting
Normally, your site will be put on the same server as thousands of other sites. If there are many clients try to access this server at the same time, it may cause to slow speeds. Therefore, let's choose the right hosting from a reputable and trusted provider, who can meet all of Prestashop's hosting requirements. Some popular hosting providers recommended by Prestashop user are DigitalOcean, CloudWays, Inmotion, HostGator...
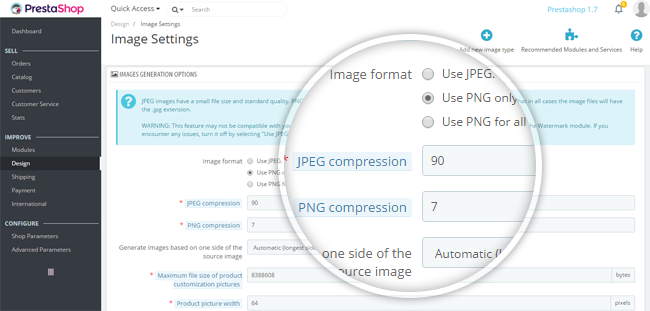
4. Images Optimization
Images are an important part of every eCommerce website, optimize your images is also optimize the loading speed. Several tips that you should follow when using images in your pages:
- Setup quality for images in DESIGN >> Image Settings.

- Don't use HTML to scale the large photos - it takes the browser time to scale the images and they will look worse than the original.
- Always optimize your images. You can use Adobe Photoshop or Smush It to reduce the size of your images without lowering image quality.
- Don't insert too many images to a single article. Try splitting it into pages in case you have many photos.
5. Check Your Prestashop Website Speed
You can use some useful tools bellow to check your site speed:
- Kraken.io: Review images on your site and suggest you which you can optimize the loading speed of the site.
- Pingdom: It helps you to care about any related to server, network, or database
- PageSpeed: It indicates whether the page is performing well or not. It also suggests you the remaining issue need to be fixed.
- GT Metrix: GT Metrix offers you the most overview of what you need to do on the site and objectives you can expect.
Once you are finished optimizing, let's check your site speed. Hopefully, your site is much quicker now! Share with us if you have any other ways to optimize Prestashop 1.7 store performance.
If you like this post, don't forget to share it on the social network and subscribe our newsletters to get updates.
Thanks for reading this!