Note: We used SM Market Theme to illustrate
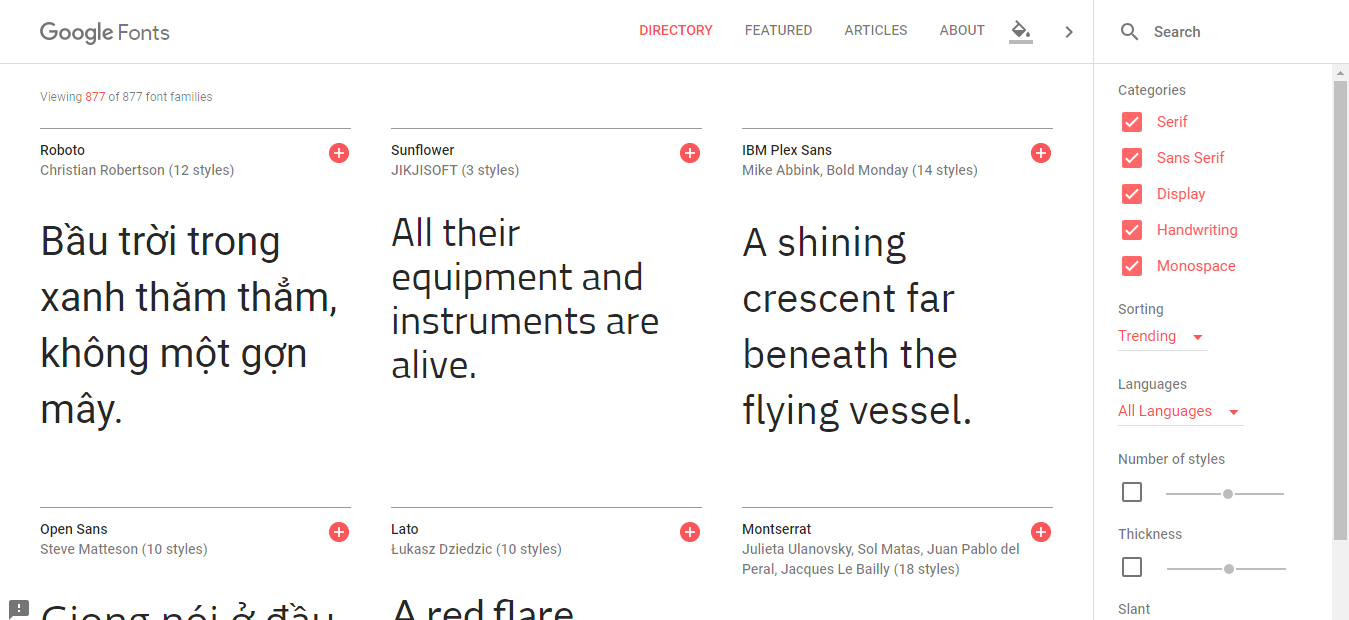
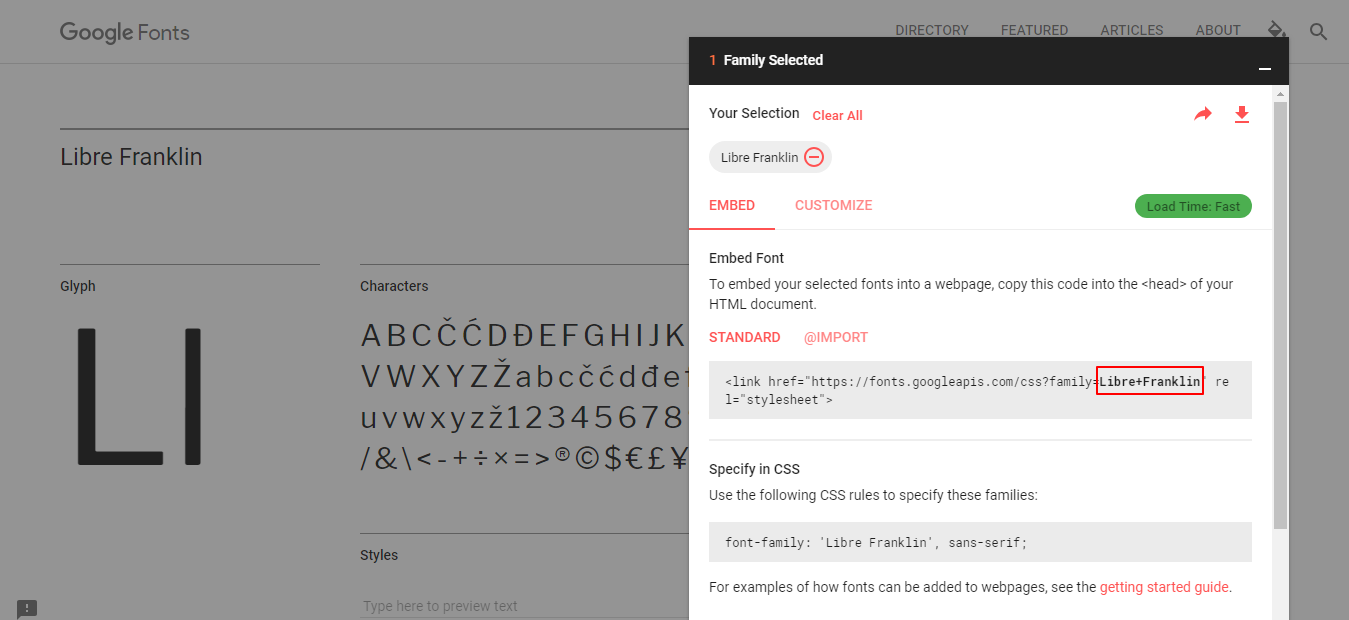
Step 1: Open Google Font and Select appropriate font using filters.
Pay attention to character set. Select font that supports your character set. We have selected Libre Franklin font

Step 2: Copy generated code

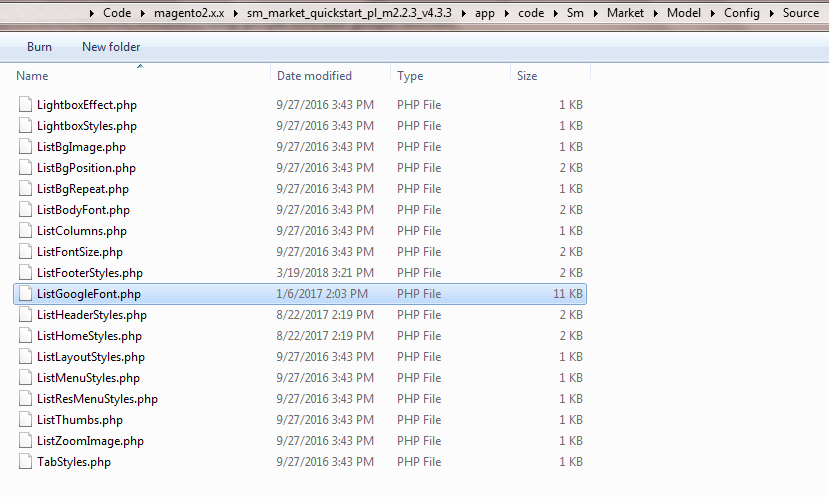
Step 3: Please go to the installation folder path: /public_html/app/code/Sm/yourthemename/Model/Config/Source/ListGoogleFont.php and then open "ListGoogleFont" file

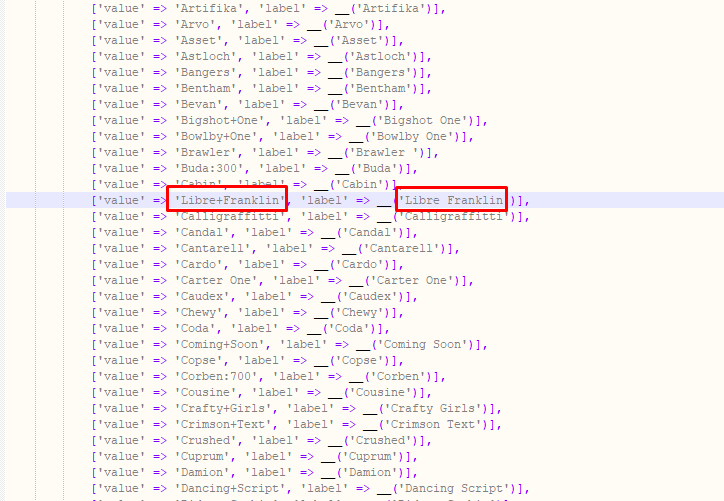
Step 4: Add a new Google Font array that you want to theme. For example: "Libre Franklin" >> add this code chain: ['value' => 'Libre+Franklin', 'label' => __(' Libre+Franklin ')],

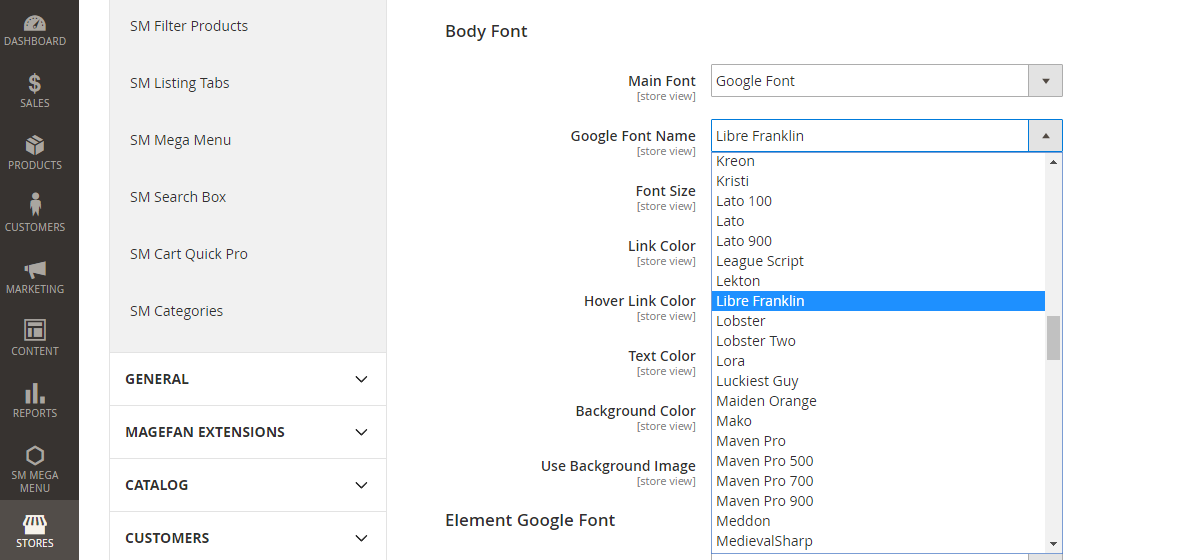
Step 5: From the Admin Panel, go to Store >> Settings >> Configuration >> SM Theme >> General Options >> Body Font >> click list box "Google Font Name" and you will see "Libre Frankin" Google font