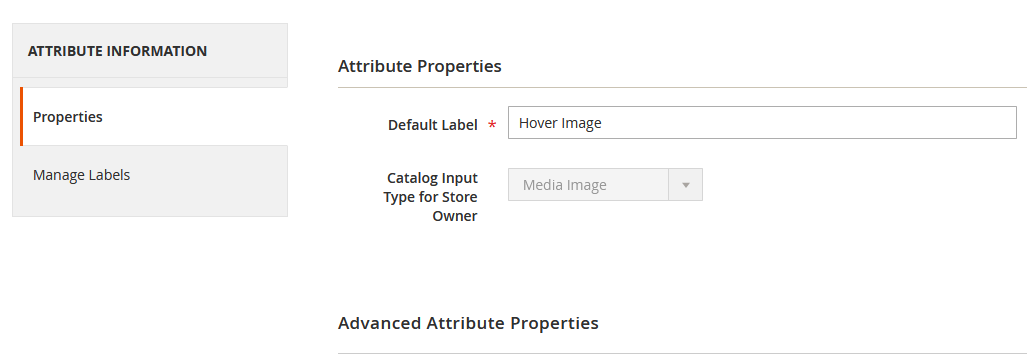
Create Product Attribute
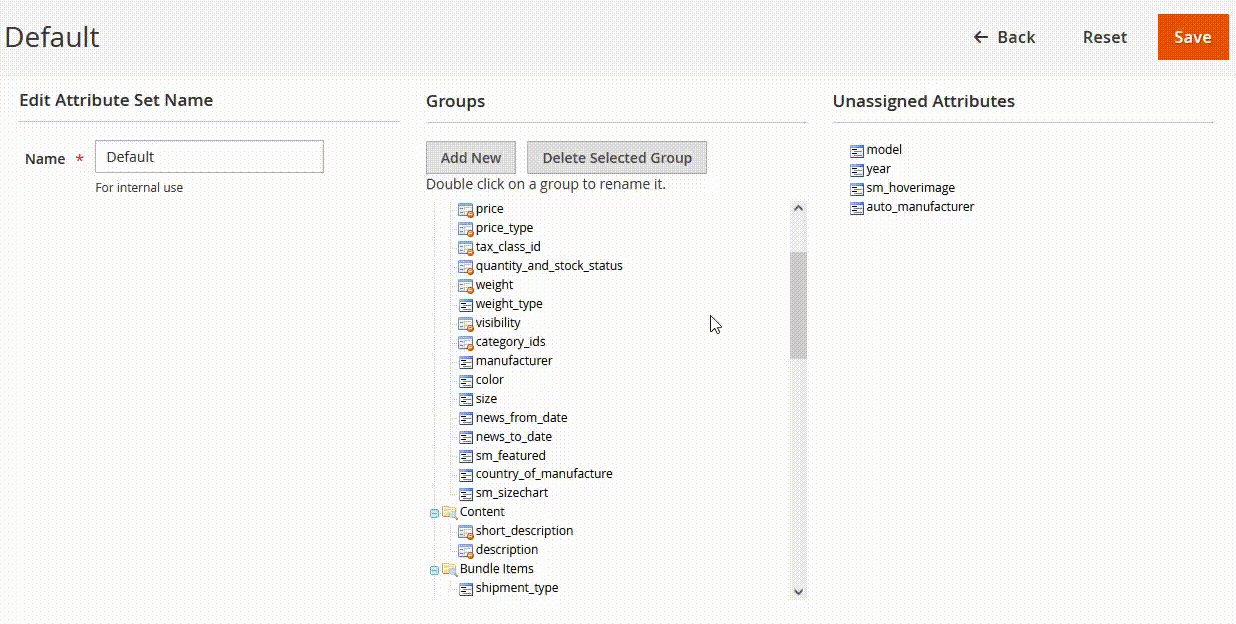
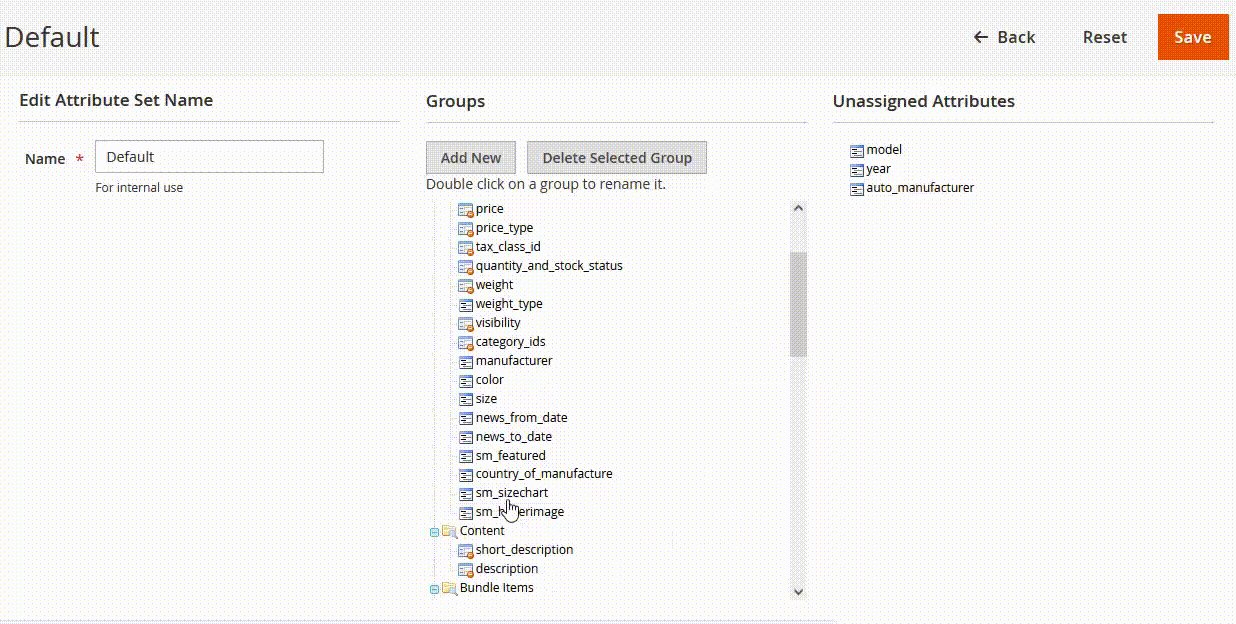
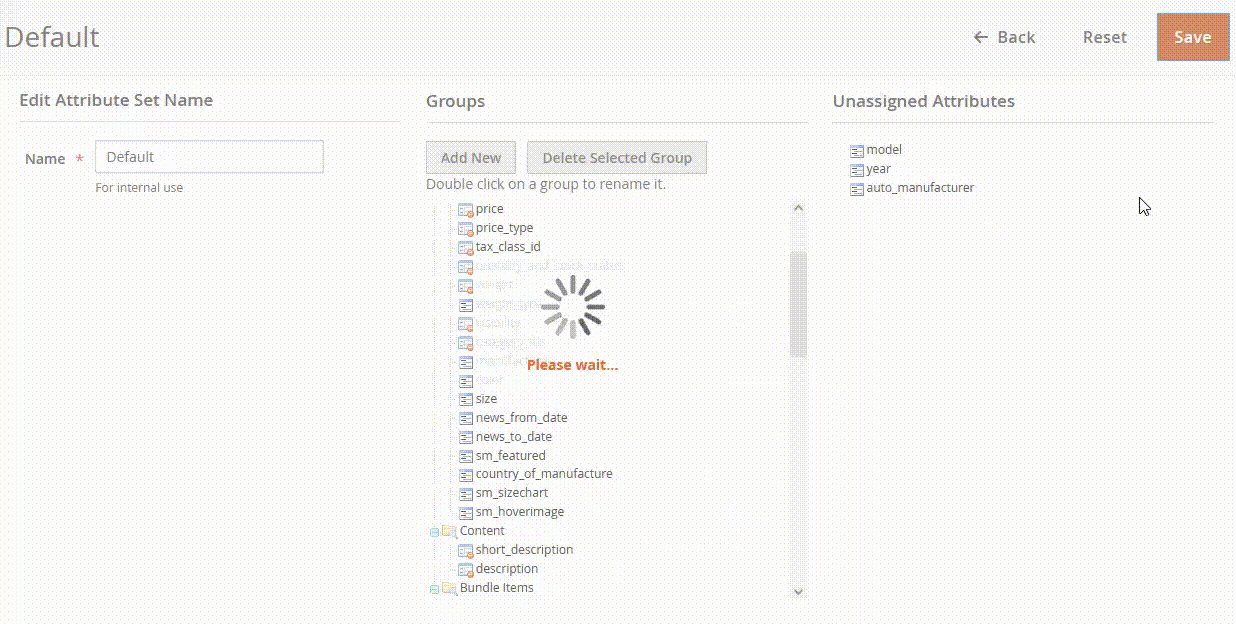
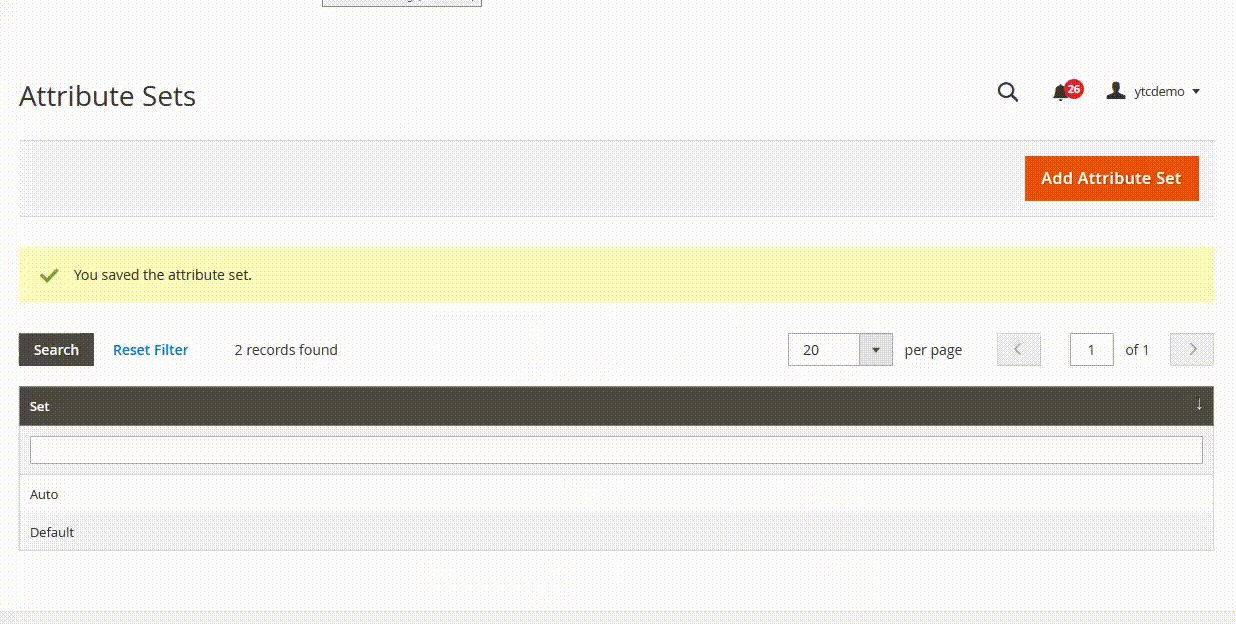
Step 1: To create a product attribute please go to: Store >> Attributes >> Product >> Add New ProductStep 2: Go to Store >> Attribute >> Attribute Set >> Click "Default" >> Then in the Unassigned Attributes column drag the "sm_hoverimage" attribute into the Groups column >> Click button "SAVE"
Set The Hovered Image
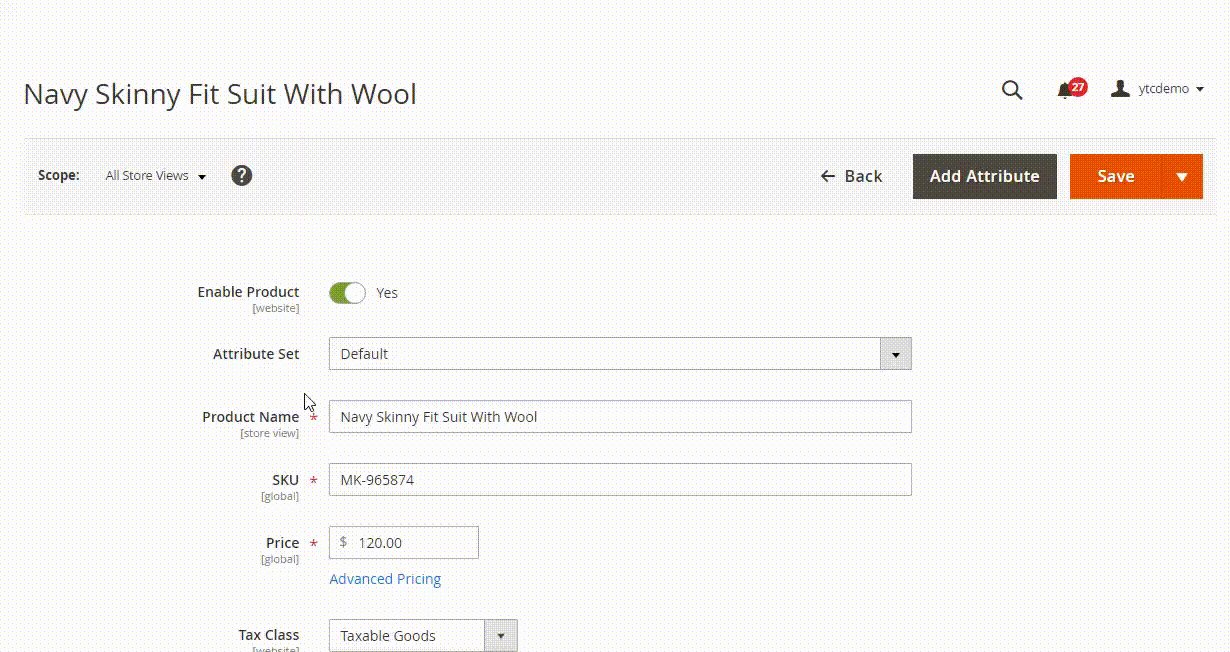
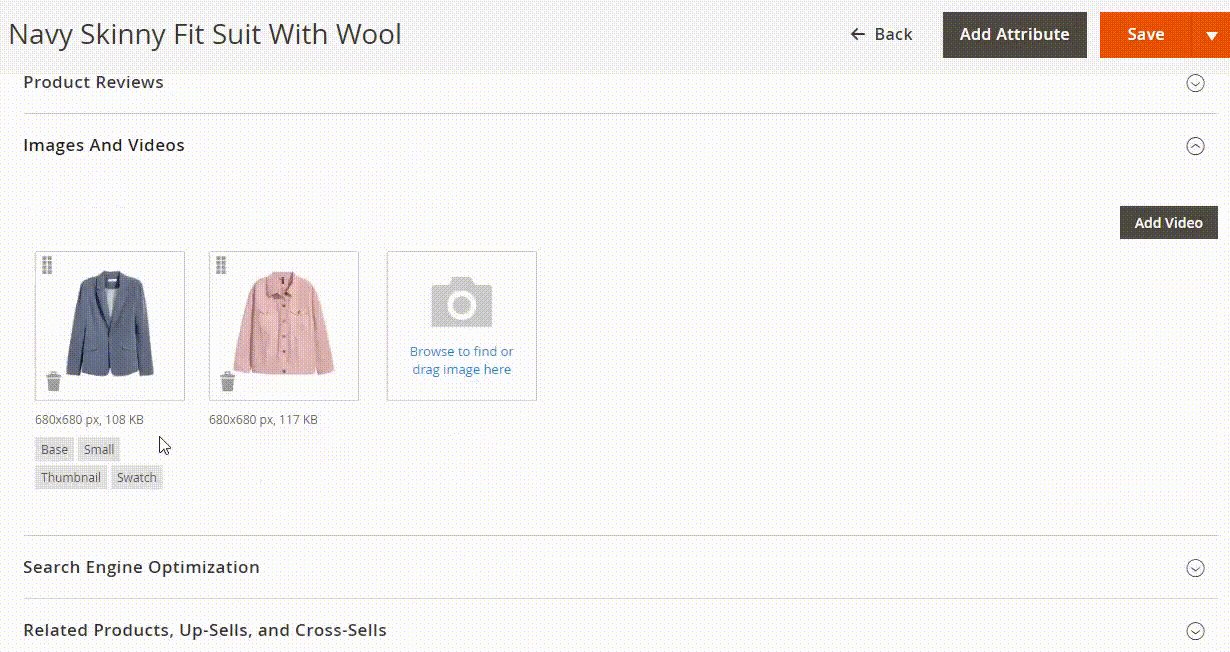
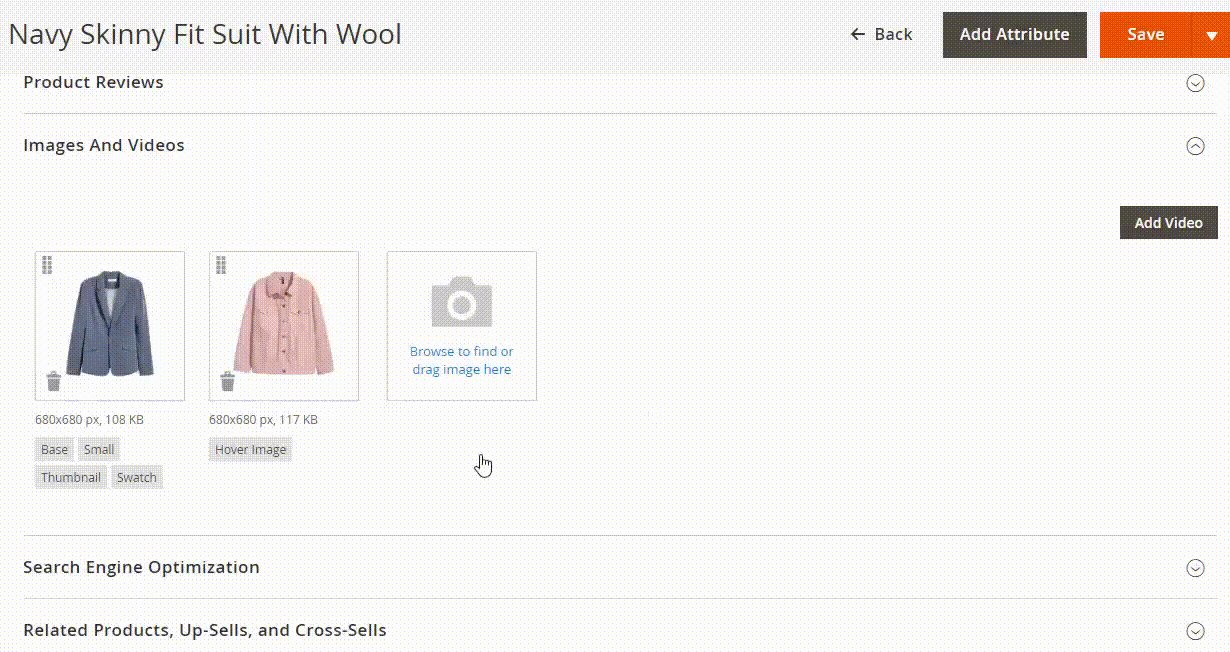
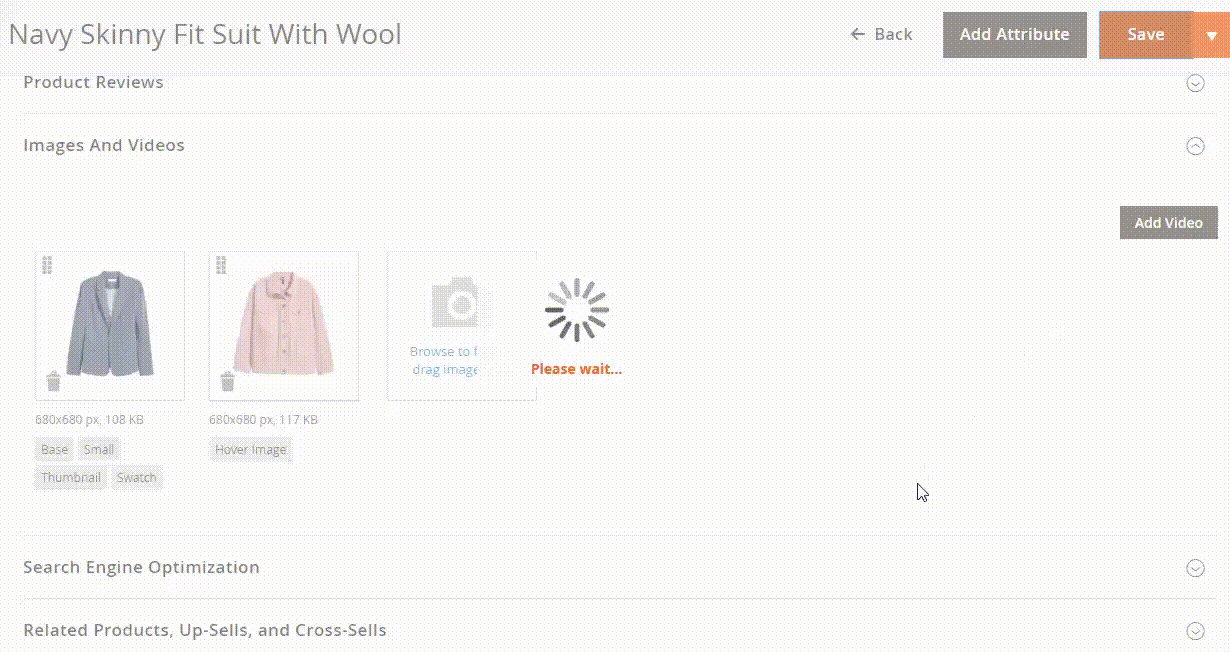
To Set “Hover image” role for hover image to specify the next image to display on hover please go to Catalog >> Product >> Edit Product >> Scroll Down "Images and Videos" tab >> Select the image you want to display when hovering over the product and click "hover image".Storefront
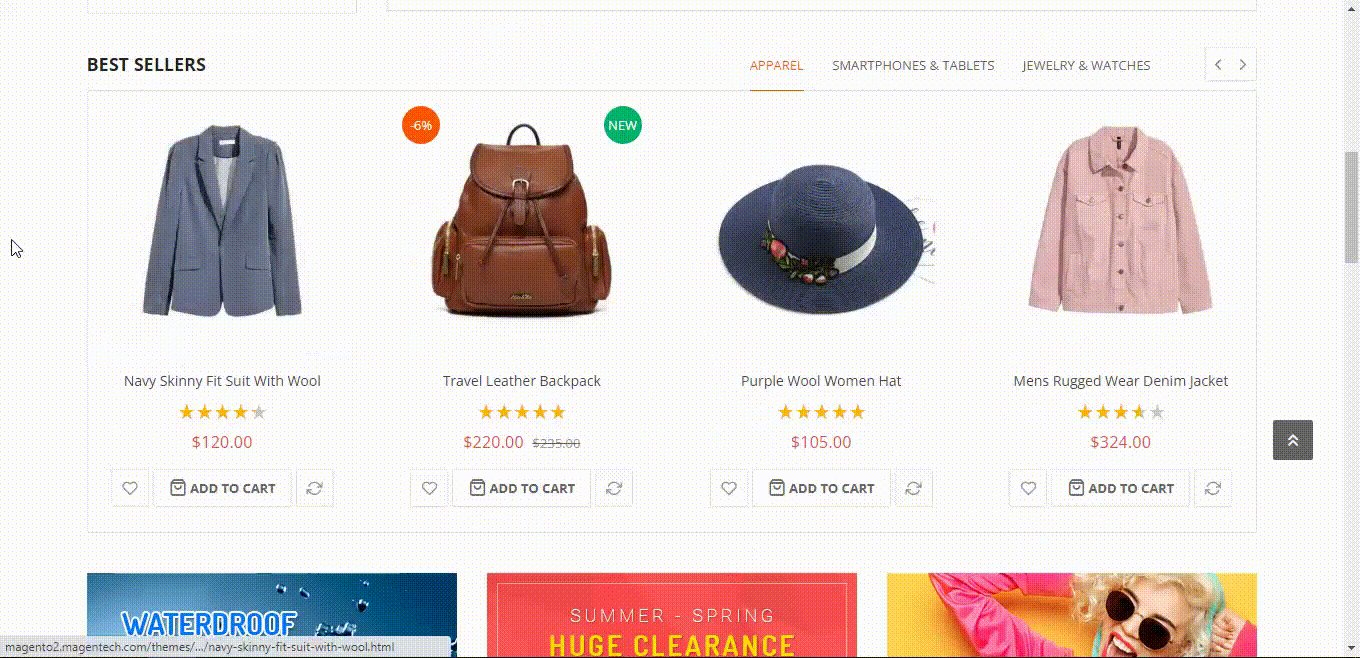
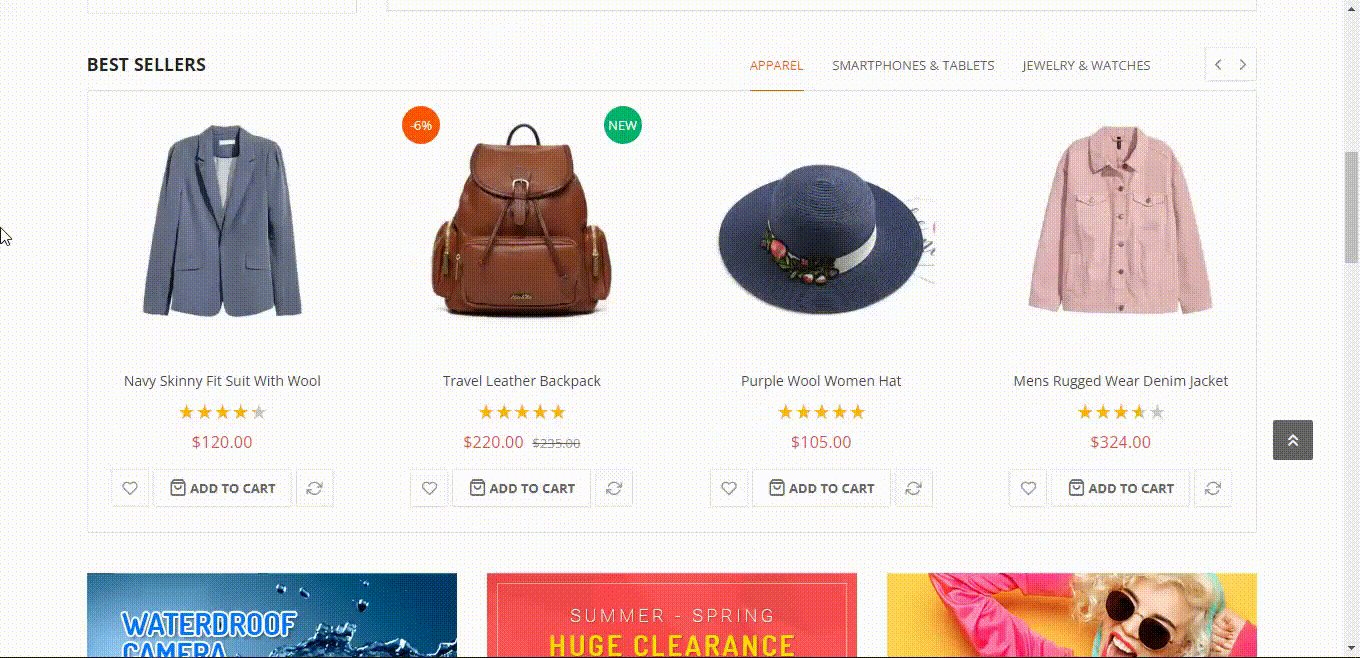
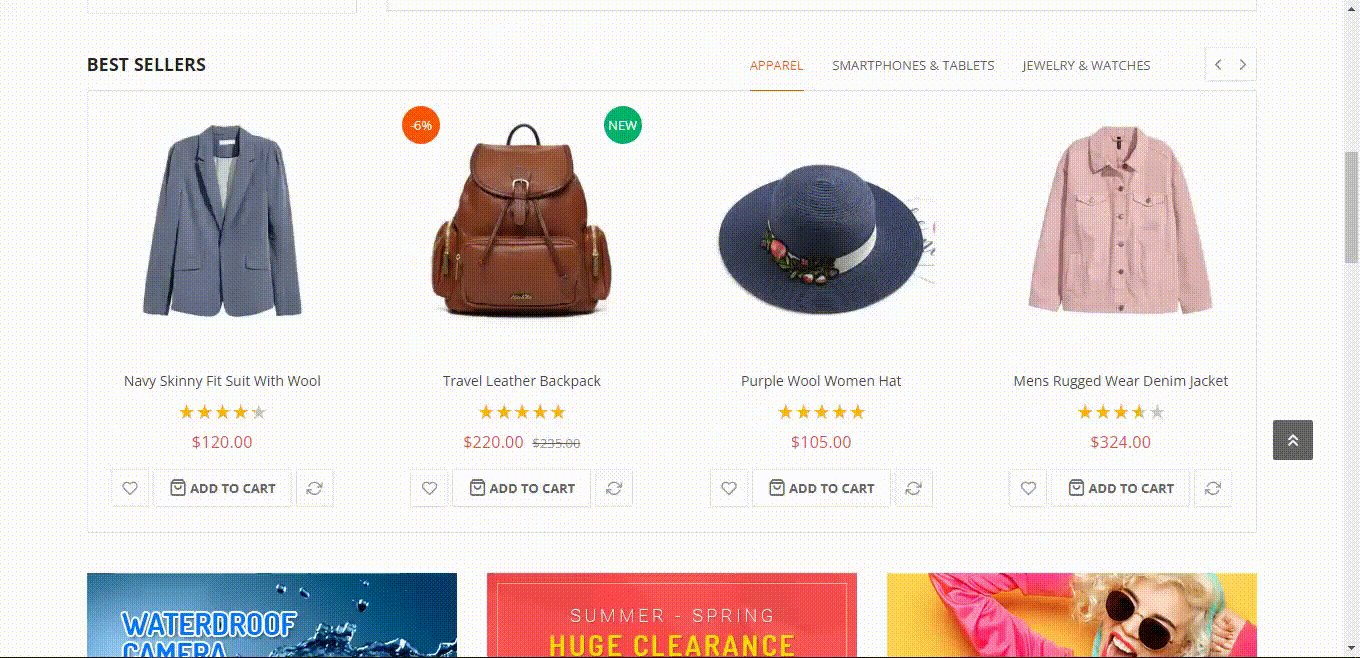
On Magento 2 storefront, when customers hover on the product, it will switch to another image, which gives customers a better view of the product without navigating to the product page.Thank you for using our theme!
Hope that your business will succeed and boost your sales dramatically!